「オリジナルのWordPressテーマを作りたい」
WordPressを使っているWebデザイナーなら一度は考えることだと思います。しかし実際に良いWordPressテーマを作成するのは難しいことです。そこでこの記事では、これからWordPressテーマを作成したいと思っている人に向けて、より効率的に学べる・作れるためのアドバイスを書いてみようと思います(HTMLやCSSなどの基本技術は分かることを前提に書いています)。
1. スターターテーマを使おう
理論的にはWordPressテーマはスクラッチで(ゼロから)作成することも可能です。しかし端的に言って、この方法は全くおすすめしません。
まずテーマの基本構造を作成するだけでもかなりの時間がかかり、挫折率が大幅に上がります。また、テーマの作り方が自己流になってしまい、WordPressの標準を学ぶことが難しくなります。
多くのことはゼロから学ぶほうが深く学ぶことができます。その心意気は良いと思います。しかしWordPressテーマの作成に関しては標準を身につけることが大事なので、スターターテーマの使用をおすすめします。
スターターテーマとは、WordPressテーマを作りたい人(つなりあなた!)のために基本的な骨組みだけが用意されたWordPressテーマです。デザイナーはそこに肉付けをしていくことで自分のテーマを作ることができます。
WordPressテーマを作成するときには、基本的にスターターテーマの使用をおすすめします。圧倒的に時間を省くことができますし、スターターテーマをお手本とすることでWordPressの標準も学ぶことができます。
スターターテーマはいくつか存在しますが、最初は_s(UNDERSCORES)がおすすめです。_sはWordPress開発元であるAutomatticによるスターターテーマです。本当に骨だけといった非常にシンプルなスターターテーマですが、それゆえに作りやすさがあります。Twenty Nineteenなど、WordPress公式テーマも_sを元に作られています。また、BusinessPressも_sを元に作成しています。

_sからWordPressテーマを作成する場合には、まずはCodexなどを参考に_sのコードを読み解いていくことをおすすめします。その過程でWordPressテーマの構造や、WordPressの標準が分かってくると思います。この段階では次のようなページが特に役立つでしょう。
また、余裕があればWordPress公式ディレクトリの基準にも目を通すとよいでしょう。これに則ってWordPressテーマを作成すれば将来的にWordPress公式ディレクトリに掲載することもできますし、たとえ掲載しないとしてもWordPressの標準をよく知ることができます。
スターターテーマは他にもあり、次の記事が非常に詳しいので参考になると思います。ただしいずれにせよ最初は_sに触れるのがよいと思います。そしてWordPressの標準を知った上で、それ以外の作り方を知っていくのがよいと思います。
2. たくさんのテーマを見よう
「デザインあ展」に行った時に、「デザインあ」の映像監修であり、日本を代表するWebデザイナーの中村勇吾さんの次の言葉が印象に残りました。
「つくる」ことのほとんどは「みる」ことです。
まさにそのとおりだと思います。見ることは作ることの源泉です。そしてひとつのものしか見ていないと作るものはそれのコピーになってしまいますが、たくさんのものを見ていれば作るものはそのどれでもないオリジナルになっていきます。
僕が一番最初にWordPressテーマを作成したときには、およそ3000のテーマを見て回りました。一種の修行のような時間でしたが、それを終えた時には明らかにWordPressテーマの見え方が変わっていました。同時に自分が作りたいテーマもはっきりしていました。

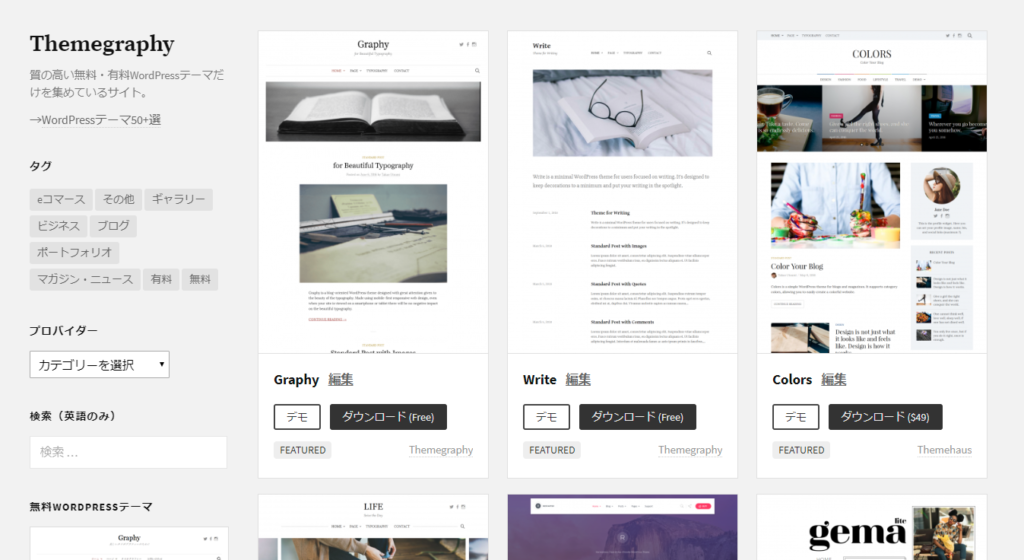
さすがに「3000のテーマを見ろ」とは言いませんが(それこそ挫折の原因となってしまいます)、テーマを作成するにあたってはできるだけ多くのテーマを見ることをおすすめします。
コードの質が信頼できるのは、やはりWordPress公式ディレクトリに掲載されているテーマです。特にTwenty Nineteenなどの公式WordPressテーマのコードは一度見ておくといいと思います。
デザイン的に質が高いのはThemeForestに掲載されているWordPressテーマです。ThemeForestは世界最大のWordPressテーマ販売サイトですが、デザインに対する審査が非常に厳しいため、カッコいい・美しいWordPressテーマのみが掲載されています。ただしThemeForestのテーマは見た目と機能の多さを重視しているため、コードや使いやすさという点においてはあまり信頼できないテーマも多いです。そのためコードや多すぎる機能性は参考にせず、デモを見ていって美的センスを高めていくという見方がいいと思います。
また、WordPressテーマに限らず、Awwwardsに掲載されているウェブサイトを見てみたり、デザインが美しい雑誌などを見ることも参考になります。特にタイポグラフィー(文字組み)の美しさは今でも紙媒体の方がずっとレベルが高いです。
とはいえ、あまり肩肘をはってもしょうがないですし、見ることは本当にキリがないことでもあるので、最初に少し意識して見てみるくらいでいいでしょう。作っているうちに「他の人はここをどう処理しているんだろう」と気になって見たくなる、ということもたくさんあると思います。
3. KISSの原則を思い出そう
設計に関する言葉に、「KISSの原則」というものがあります。これは
Keep it simple, stupid.(シンプルにしておけ、この間抜け。)
という意味です。(とても気持ちがいいですね。)
WordPressテーマを作成するために他のテーマを見ていると、「このテーマのこの機能」「あのテーマのあの機能」というふうに、どんどん機能を追加したくなる衝動に駆られることがあります。
そんな時にはこの原則を思い出してください。多すぎる機能はユーザーにとって親切ではなく、かえって混乱を招く原因となります。また、作るべき機能が多すぎるとテーマを作成する途中での挫折率も高まります。
WordPressには本当にたくさんのプラグインがあります。先程紹介したWordPress公式ディレクトリの基準(Required)でも書かれていますが「プラグインでできることはプラグインでやる」。これが基本的な考え方です。
WordPressテーマを作成するときには(そして他のプロダクトを作成するときにも)、「なぜそのテーマを作ろうと思ったのか」を追求するほうが、機能を増やすよりもずっと大事なことです。
「誰のためのテーマか?」「何のためのテーマか?」この問いをいつも忘れないようにしましょう。
「いろいろできるけれどこのテーマでなくてもいい」よりも、「これしかできないけれどこのテーマがいい」の方が僕はプロダクトとして価値があると思います。
終わりに
僕はすでにWordPressテーマを作成することにある意味では慣れすぎているので、何かを忘れているような気もしますが、とりあえずアドバイスはここまでとしておきます。
まず大事なことは、興味を持ったらとにかく作ってみることです。スターターテーマをおすすめしたのは「とにかく作ってみる」を始めやすいからでもあります。
そして次に大事なことは、とりあえず完成させてみることです。はっきり言えば、最初から素晴らしいテーマなんて作れません。しかし途中でやめてしまうよりは、完成させることのほうがずっと価値のあることです。
さらに勇気があれば、作成したWordPressテーマを誰かのために使ったり、配布したりしてみてください。「使われるからこそいいものを作りたくなる」という心理が人間にはあります。それは食べてくれる人がいるからおいしいものを作りたくなる料理と同じだと思います。
最後に、これらの過程をどうぞ楽しんでください。Bon voyage. よき旅を。